Author Archives: Helen Morrice
Helen Morrice is a technical writer at IDAP Group. She does her best to put a slant on topics of interest for tech geeks.
Author Archives: Helen Morrice
Helen Morrice is a technical writer at IDAP Group. She does her best to put a slant on topics of interest for tech geeks.
Today’s post is written by Helen Morrice and she’s going to show you the 5 Best Tools for Building Mobile Apps. I’m sure you’ll find her article helpful and informative.

Any developer is eager to code like a pro. Thus, being tech savvy requires proficiency in all trending tools for mobile app development.
One must note that a notion “tool” acquires multiple definitions in mobile development. These meanings may range depending on the function the tool performs. In such a manner, a tool is an umbrella term of IDEs along with tools for cross-platform development and wireframing.
We have reviewed the ways how mobile dev tools can optimize the overall development workflow and propel it to the next level. If you want to find the most useful tool for building your applications, our article “5 Best Tools for Creating Mobile Apps” will help you make your choice.
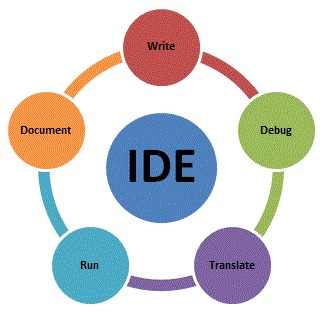
If you have chosen a programming language for your mobile application, it is the very time to think about the most suitable tool for writing and editing your code. In fact, writing code in a simple text editor is too old-fashioned nowadays. Indeed, many developers used to do it for years or even decades. At the same time, savvy engineers have already experienced all advantages of using IDE (Integrated Development Environment).

Actually, IDE is more than just a text editor. It includes a bunch of essential features that help a developer turn code into a functioning application. Unlike the code-centric text editors that enable such functionalities as syntax highlighting, navigation tools, and customizable interfaces, IDE can boast about the more abundant scope of features. Indeed, many of IDEs provide developers with some additional tools for efficient testing, automating, and even visualizing the app building process.
As a rule, many engineers spent most of the time with such IDE feature as a debugger. In general, it is a set of tools that detect errors in your code before its compilation. As a debugger marks out flaws in the code, a developer can easily and fast respond to these issues and fix them.
Depending on the programming language and the quality of IDE, it can provide the following scope of features:
Since various mobile platforms assume using a particular programming language, your choice of IDE will depend on the mobile OS for development. In the following article, we review two must-have IDEs for Android and iOS platforms: Android Studio and Xcode.

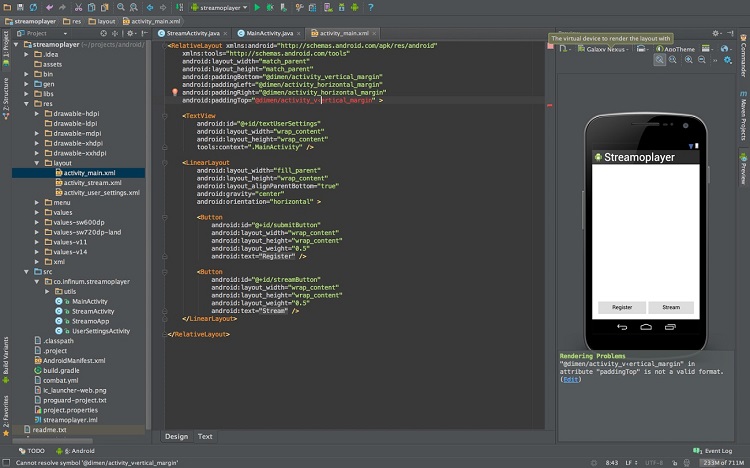
Nowadays, there is plenty of Android development tools for any taste and budget. As a number of such tools steadily increases, mobile app building for Android platform becomes more and more efficient and intuitive. Nevertheless, any list of useful IDEs will be incomplete without mentioning Android Studio.
Android Studio is an official IDE for Android development that supports Java, C++, and Kotlin languages. It helps arrange a project by creating special APK files and file systems. Moreover, Android Studio allows arranging elements on the screen by enabling inbuilt XML editor and design view.
Besides, you don’t need to download Android SDKs separately, as Android Studio already features them. In general, it provides all required custom-tailored tools for building mobile apps of the utmost quality. Let’s consider the essential tools of Android Studio.
AVD (Android Virtual Device) Manager is an emulator designed for running an Android app on PC. This way you don’t have to install an app on a physical device to test it. Moreover, AVD Manager allows a developer to create multiple emulators for testing apps on different Android versions, and device screen sizes and resolutions. In such a manner, you can build an App that will provide a seamless experience across popular gadgets. With the help of the fast virt mode, you don’t have to run an instruction level emulation by running an Intel version of Android on PC.
Android Device Monitor is a useful tool for testing the app performance. It allows monitoring your device during runtime. Besides, it helps a developer get all needed information on the process. This way it provides data about the running processes and their threads or the time of network start, etc.
Android Debug Bridge is a command-line tool. With the help of ADB, you can run commands on a connected virtual and physical Android device.
Taken all round, Android Studio provides all necessary features for code editing, testing, debugging, and profiling on Android applications.

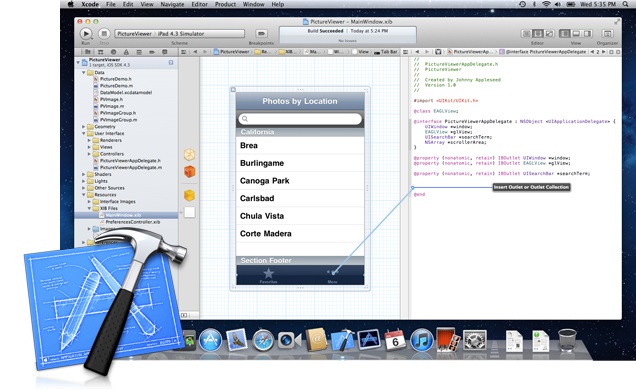
Xcode IDE is a set of tools used for building applications for iPhone, iPad, and Mac as well. As Xcode features tight integration with Cocoa and Cocoa Touch frameworks, the development process in Apple environment is truly smooth. With the help of the following features, creating a mobile application for Apple devices is like a breeze.
Assistant Editor provides a split-code workspace. The Assistant button divides the workspace into two parts: the left – for primary work documents, the right – for the Assistant Editor panel. Depending on the work in the primary editor, this tool suggests the files that will be helpful for you.
This tool allows building a prototype of a user interface without a need to write any code. This way, a developer can work on graphic design alongside with source code implementation.
With the help of the Version Editor, a developer can compare two file versions, inspect commit logs, and find out who made changes in the source code. It divides the pane into two parts which show the current file version and the previous one with highlighted changes.
Within Xcode, a developer can experience first-class testing performance. With the help of Test Navigator, he/she can quickly jump to any test of your project, and launch an individual or a group test.
Nowadays, Android and iOS platforms are the leading contenders in the mobile app market. Actually, building native apps guarantees a bug-free performance along with splendid user experience of the mobile application. Nevertheless, going native assumes building applications separately for each platform. As a result, it turns to be a time-consuming and pricey process. For this reason, many companies opt for cross-platform development. It allows reusing a common code base across multiple platforms. As a result, you can get a robust product compatible with various devices and easy to maintain and update.
If you plan to make your mobile development processes fast and cost-effective, you will need an appropriate tool for cross-platform app building. Let’s consider two the most popular and well-regarded tools for cross-platform mobile development: Xamarin and PhoneGap.

Using a single shared C# codebase, Xamarin makes possible to craft native mobile applications for multiple platforms. This is one of the most popular solutions for mobile app development platform which has covered the customer base of more than 1.4 million developers along with 15000 companies.
Using Xamarin, you can craft native-like mobile application with a platform-specific UI. It compiles a code base along with UI code by accessing native APIs for each mobile platform. It is compatible with Android, iOS, Windows, and Blackberry platforms.
With the help of Xamarin.Forms, a developer can render the UI with fully native controls. As a result, a mobile application gets a genuinely native UI experience.
Since Xamarin applications run on a common C# code base, you can update, change, and improve them with no hassle. After all, you can test your app using a TestCloud tool. It allows running auto-tests and monitoring an app in the cloud in the post-development stage.

Unlike Xamarin, PhoneGap utilizes a slightly different approach to building apps within a common code base. In general, PhoneGap is a cross-development tool that creates apps with the help of HTML5, CSS3, JavaScript, and Web APIs technologies. In other words, a mobile application built with PhoneGap is a set of HTML pages wrapped in a shell of the native app. Through the native API’s, these pages are pushed further to the native platforms.
As PhoneGap allows storing HTML, CSS, and JS files both locally and in the cloud, it’s apps are usually highly reusable and light-load.
Besides, PhoneGap makes possible to extend your application via HTML5 templates and third-party tools. Actually, these templates are UI shells providing such features as menus, text boxes, buttons, etc. Moreover, the integrated third-party tools by PayPal, Magento, along with Amazon provide access to such useful features as payment, authentication, and drag-and-drop design.
In a nutshell, Xamarin and PhoneGap make possible to craft cross-platform apps easily and fast. Choosing the most suitable tool may be a daunting task. Thus, if you tilt towards using C# language, Xamarin is the right option for you. At the same time, if you have advanced front-end skills in JS development, PhoneGap will be an ideal choice for you.
In fact, a wireframing tool is a crucial element of web design and app development. It helps define the architecture and content of the project, as well as specify and validate the requirements of the client or a stakeholder. When clients, project managers, developers, and designer are on the same wave regarding a project, there is a lower risk of revising and reworking the app.
Luckily enough, there is a wide range of prototyping tools in the market. One of the most regarded wireframing tools is Mockplus.

This tool is the number one choice of UI/UX designers, project managers, and developers. Mockplus allows users to focus on design features without the need to delve into the tech specifics of the project. In such a manner, it enables creating interactive prototypes in a romp using a simple drag-and-drop function. Besides, it features a bunch of templates for Android, iPhone, and iPad fitting to any specific need. At the moment, Mockplus offers around 3,000 icons and 200 components for designers.
Mockplus provides the following additional features:
In the modern tech world, there is a wide range of mobile dev tools. To cherry pick the best dev tool for your app, you have to be aware of its ins and outs. In such a way, you will be able to make the right choice that will optimize your development workflow greatly.

The article was written by Helen Morrice.
She is a technical writer at IDAP Group. She does her best to put a slant on topics of interest for tech geeks. Don’t forget to follow Helen on Facebook. More information on mobile app development you can find here.
Thank you very much Helen for sharing your knowledge with us!
Now I would like to ask our readers:
What are the best tools that you have you used creating mobiles apps?
What kind of mobile apps would you like to build?